Essentielle UI/UX-tips til appdesign
UI/UX at være opmærksom på når designer mobile apps
5 minutters læsning
Med det enorme antal mobilapps på markedet er det svært både at skille sig ud i det digitale landskab. Der er et stort pres på designere for at overbevise brugerne om at blive på platformen og bruge produktet, især da hele 94% af førstehåndsindtrykket er relateret til design! Her er nogle områder, du bør fokusere på, når du begynder rejsen med at designe en mobilapp.
Rummeligt design
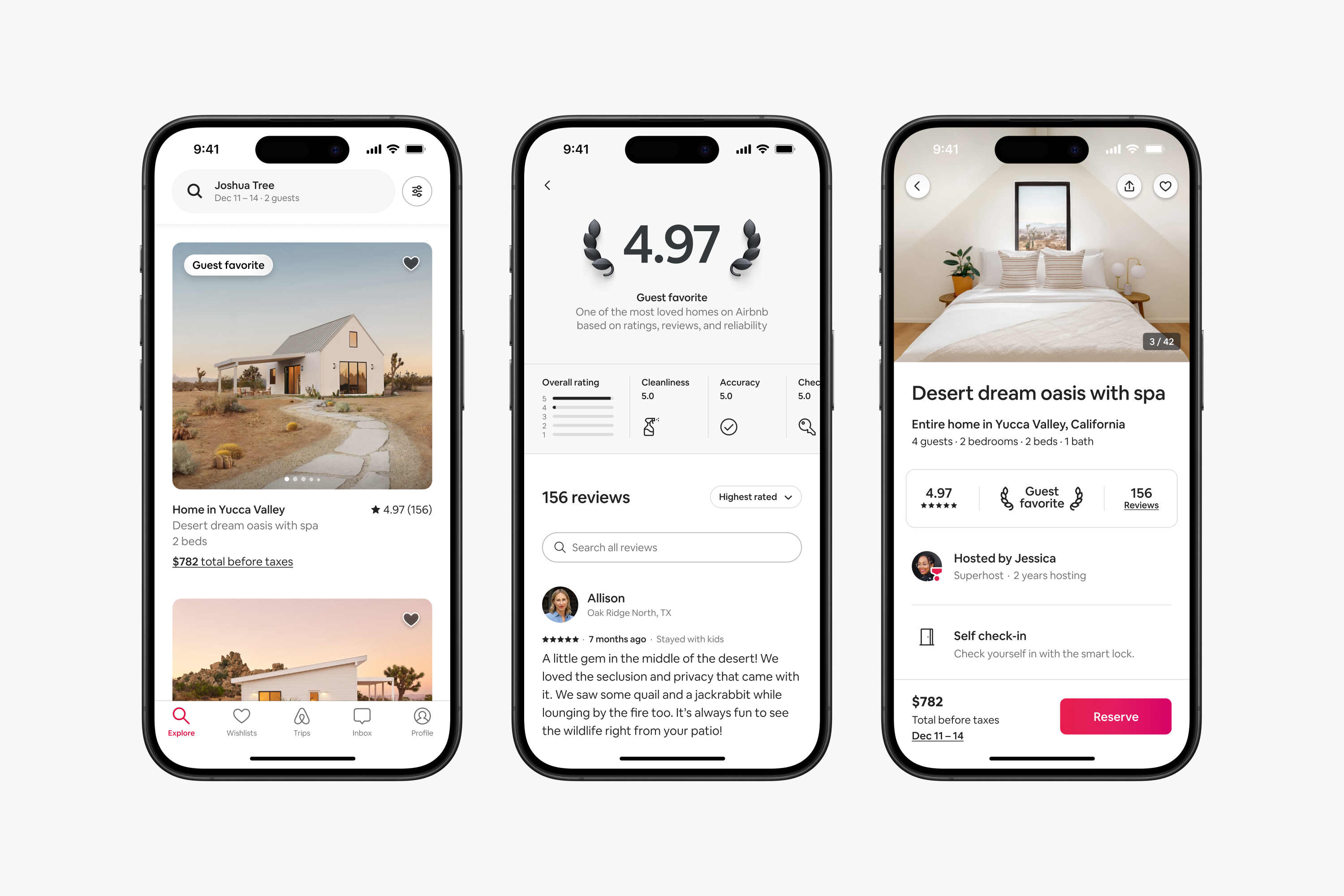
Når det kommer til visuelle elementer, er det vigtigt at være opmærksom på farver, kontrast, størrelse og tæthed. Disse er ofte de primære områder, der skaber visuel ubalance og kan føre til et rodet interface på mobile enheder. Faktisk siger 52% af brugerne, at æstetik er hovedårsagen til, at de ikke vender tilbage til et digitalt produkt. Brugen af plads og polstring (padding) for at give brugerne "luft" til at navigere er afgørende. Tag et kig på eksempler fra virksomheder som PayPal eller Airbnb for inspiration. Derudover er det vigtigt at designe et responsivt layout, der fungerer på forskellige skærmstørrelser, for at sikre et rummeligt design.

Kilde: Airbnb
Brugercentreret design
De fleste digitale løsninger i dag anvender en brugercentreret designmetode. En vigtig del af brugerrejsen er onboarding. For at sikre, at brugerne lærer at anvende løsningen, bør funktionerne introduceres gradvist, så brugerne lærer alle appens muligheder at kende. Omkring 21% af mobilapps bliver kun brugt én gang, så onboarding-processen har direkte indflydelse på brugeroplevelse, engagement og tilfredshed. Et af de mest omtalte eksempler blandt designere er Duolingos onboarding-oplevelse. De bruger en sjov og engagerende tilgang til at gøre onboarding tydelig og effektiv. At teste med rigtige brugere er også en fremragende måde at vurdere, hvor godt onboarding-processen fungerer. 90% af brugerne stopper med at bruge en app på grund af dårlig performance, så det er afgørende at identificere problemerne tidligt, før appen lanceres på markedet.

Kilde: GoodUX
Tilgængelighed for mobilapps
For at undgå, at brugerne aldrig vender tilbage til appen, er en af de vigtigste designprincipper at sikre, at alle oplysninger og komponenter i mobilappen præsenteres på den mest forståelige og tilgængelige måde.
WCAG-principper for mobilapp-tilgængelighed:
• Alle appens grænsefladekomponenter, inklusiv navigation, skal være tilgængelige uanset brugerens tekniske evner. • Alle oplysninger og funktioner i appen skal være forståelige for alle brugere. • Alt indhold i mobilappen skal være robust nok til at kunne tolkes af forskellige brugertyper, inklusiv hjælpemidler.
Hvordan sikrer man mobil tilgængelighed?
• Test på rigtige enheder: Test på mobile enheder af forskellige størrelser er afgørende. • Inkorporér hjælpemidler: Overvej også at teste med mobilhjælpemidler, hvor det er muligt. • Test designet: Hvis du ikke har adgang til mobile enheder, kan du stadig teste designet ved hjælp af responsive vinduer på en desktop for at simulere forskellige skærmstørrelser.
Reflektioner
Den bedste praksis for design af mobilapps er at prioritere kompatibilitet, enkelhed og brugercentreret design. Dette sikrer, at din app ikke kun overlever, men trives i et konkurrencepræget marked. At bygge og tilpasse brugeroplevelsen er vejviseren, der leder din app mod succes og brugerens tilfredshed.
Har du brug for hjælp til at udvikle dit design?
Kontakt os, og lad os hjælpe dig med at finde den rette tilgang til din app!
Kilder: uxcam & toptal